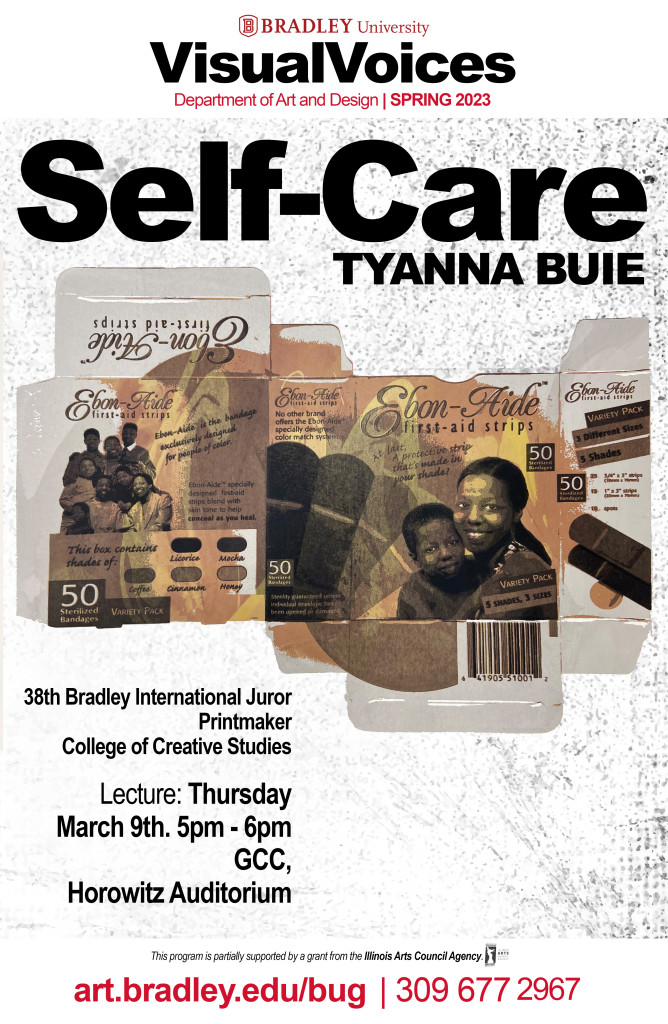
Tyanna Buie. 38th Bradley International Juror. Printmaker, College of Creative Studies

For many years the beautiful Bradley University Dingledine building has hosted a vast array of incredible musical events. However everyone passing through its lobby has had more of a sense of a funeral home than a place of music and joy.
I was tasked with creating a visual element around the walls of the lobby that connected with the branding already in place in and around the Department of Music. One major ‘obstacle’ was the existing framing already in place on the walls – however this challenge turned out to be the perfect space to locate the new visual elements.
Designing, printing, mounting and installing resulted in a LOT of creative/alternative thinking to work with the space, but I think the outcome, along with a new paint job, and proposed floor tiles, has given the once dour lobby a fresh new look to welcome our audiences to Dingledine for many years to come.

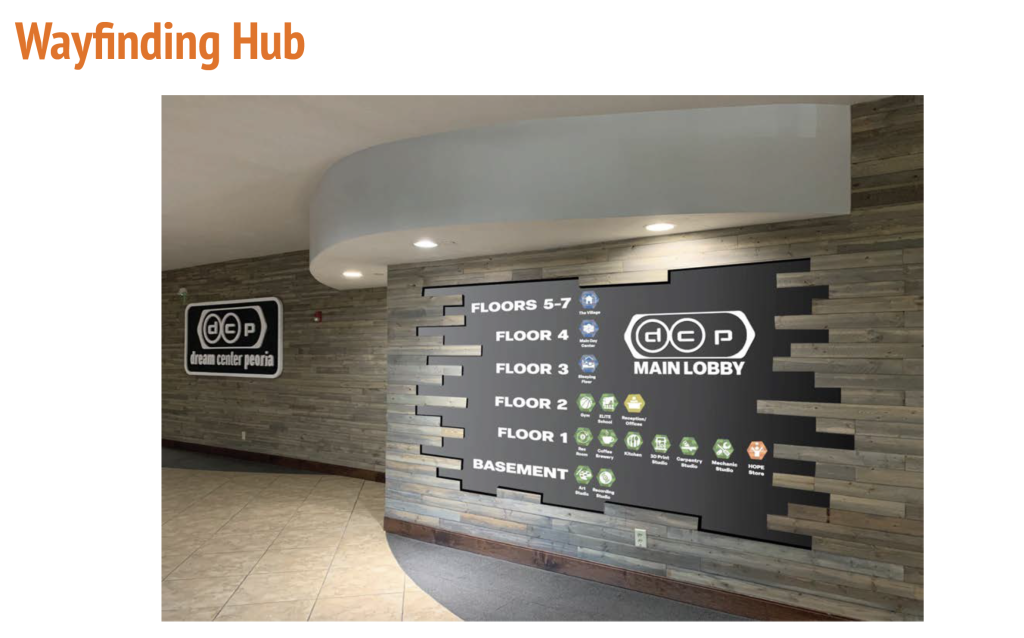
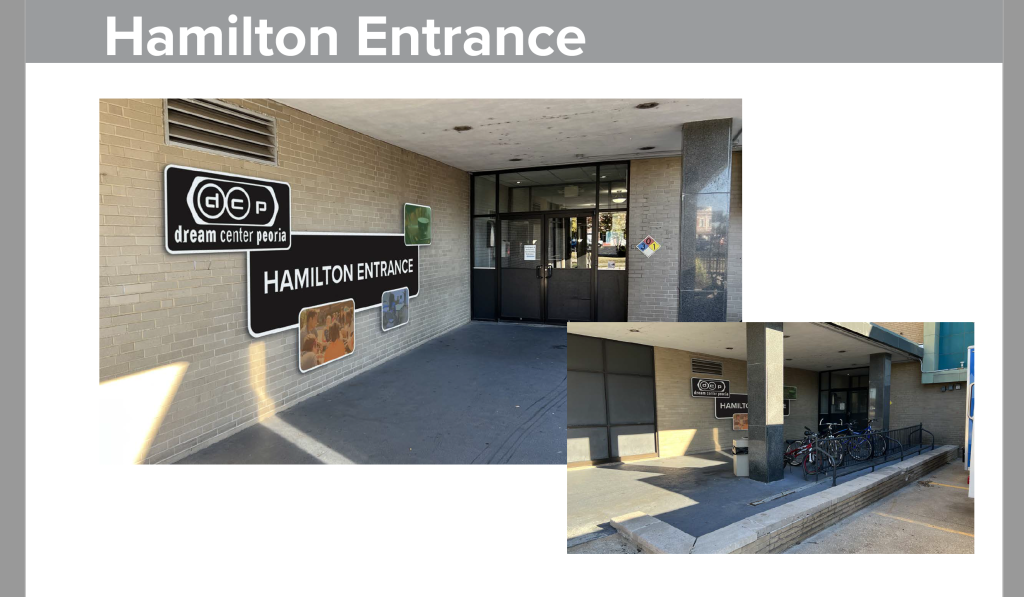
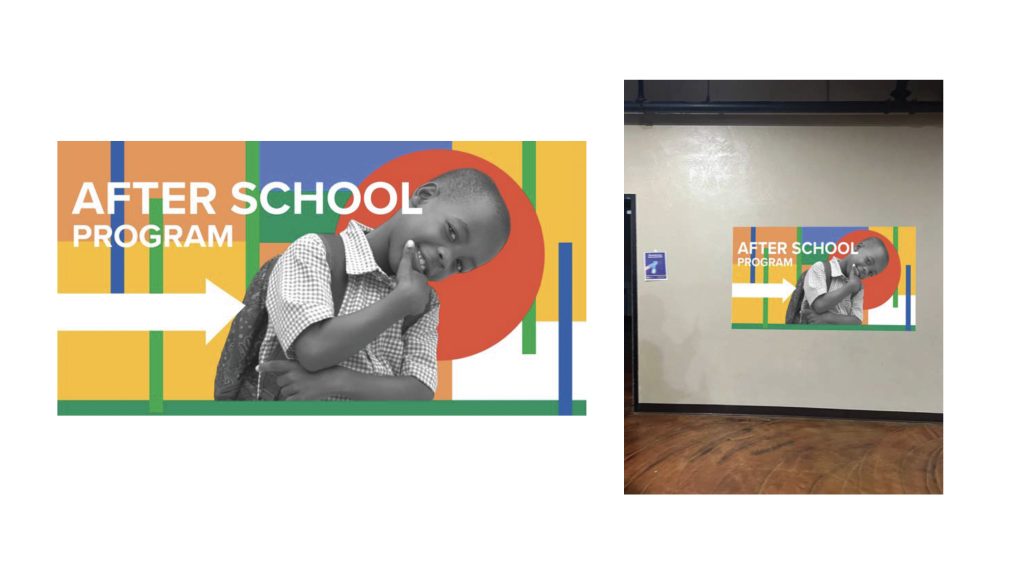
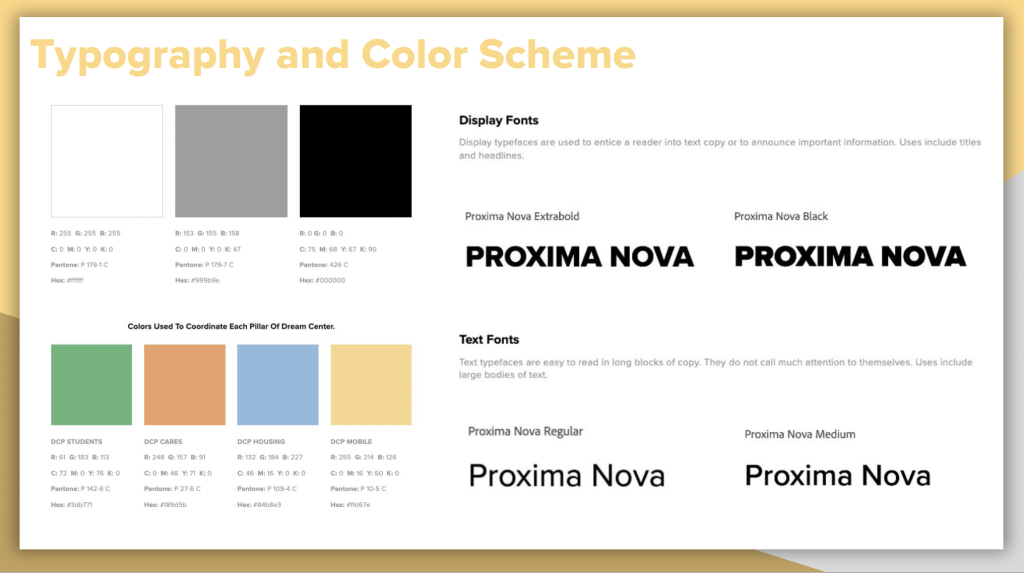
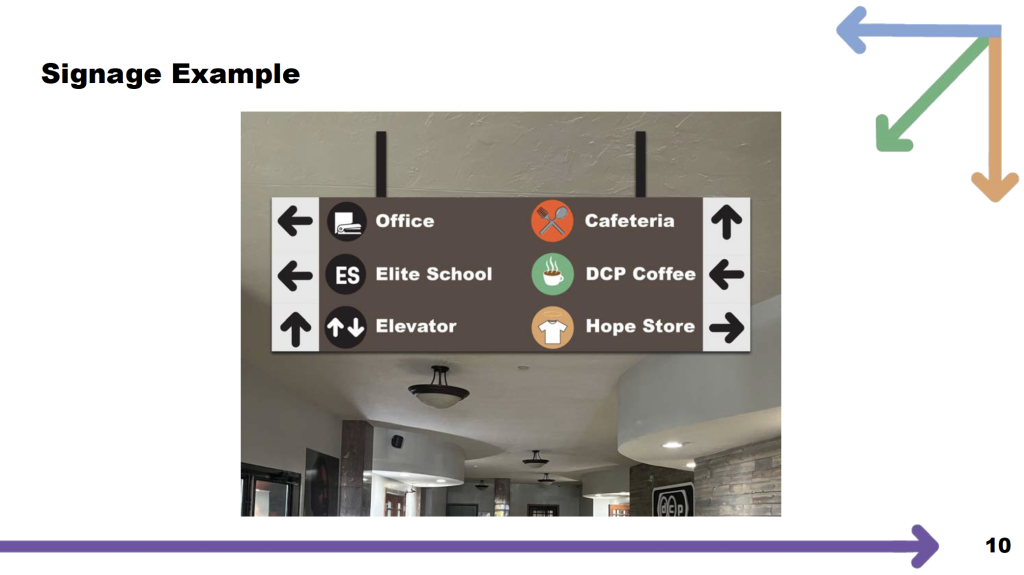
The senior graphic design students were challenged with a team project to create the wayfinding system for Dream Center Peoria. The brief involved designing a system that could communicate to all ages, direct foot traffic throughout this multi-floor building, while retaining the organizations brand and core values of Dignity, Compassion, and Purpose.
All eight teams did a wonderful job of answering the brief and presenting to the client. And thank you Andy for working with us non such a great project.






A Peoria radio tradition since 2019, Dan Matisa’s sparkling, family-friendly adaptation of the Dickens classic turns the Hartmann stage into a live broadcast studio, with delightful music and Foley sound effects, nimble actors in multiple roles, and treasured characters Scrooge, Marley, Bob and the Cratchits, those Christmas spirits, and of course the beloved Tiny Tim. A new holiday experience for the community!
Adapted by Dan Matisa
Performances December 1 – 4, 2022

The city’s heart beats with fear, as the evil Doctor X sneaks into apartments to inject sleeping lovers with lethal poison. Can Sally, Jasmine, and Nina – nurses by day, superheroes by night– stop him? Can former heartbreaker, Lisa, find a life of meaning as a crime stopper? And, can the tormented surgeon, Peter, ever repair his own wounded heart? An acrobatic adventure that’s part film noir, part comic book, and all romance.

This was such a lot of fun to design. Lots of ‘things’ going on! One more for the book.